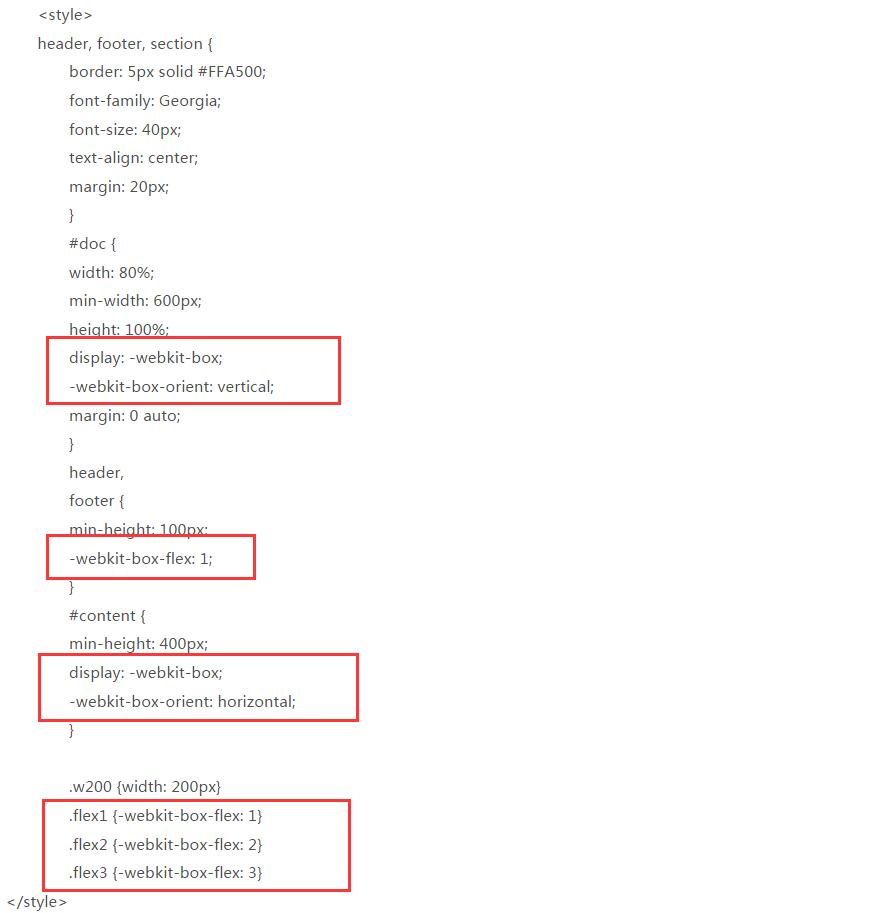
ˏˋrogieˎˊ on Twitter: "Every time I get to HTML/CSS, I try to learn something new. In this plugin I'm writing, I wanted two lines of the description: This helped: .line-clamp { display: -

sass - Why, if CSS property is declared after, gets overriden by some declaration put before - Stack Overflow

Autoprefixer on Twitter: "Autoprefixer 9.6.1 was released. In this version, it finally stopped to trim prefixes in @webkit multi-line text truncating by `-webkit-box-orient: vertical; -webkit-line-clamp: 2`. https://t.co/tgqSHlYIsh https://t.co ...